このツール
Amazonアソシエイトの「商品リンク」のページを利用した商品リンク作成ツールです。Amazon Product Advertising API (PA-API)は不要です。つまりPA-APIの利用条件に嵌まらないウェブサイトのオーナーも利用可能です。また、このツールの出力する商品リンクは軽いのでウィジェットよりオススメです。WordPressのAmazon広告用プラグインよりも軽快なので閲覧数の多いウェブサイトにも向きます。ただし、APIを使ったプラグインより面倒です。あくまで手動で商品リンクを作成するのを支援するだけのツールなのでご了承下さい。
2023年12月1日よりアソシエイトツールバーでの広告コード提供が無くなり商品ページへのリンクだけの提供になりました。この変更に伴い商品ページへのリンクURLから広告コードを作成する方式に変更しました。
2022年3月1日よりAmazonアソシエイトの商品リンク作成機能が無効化されました。このツールもこの変更に伴いAmazonのウェブサイトで個々の商品ページ上部に表示されるアソシエイトツールバーからリンクを取得するよう変更しました。
使い方
このツール自体がAmazon Product Advertising APIを利用していないのでこのツールで商品名や商品番号で検索することはできません。 2022年2月まではAmazonアソシエイトの「商品リンク」から商品を検索して広告リンクを出力できましたが3月からその機能が削除されました。そこでAmazonの各商品ページ上部にあるアソシエイトツールバーを利用する方法に変更しました。

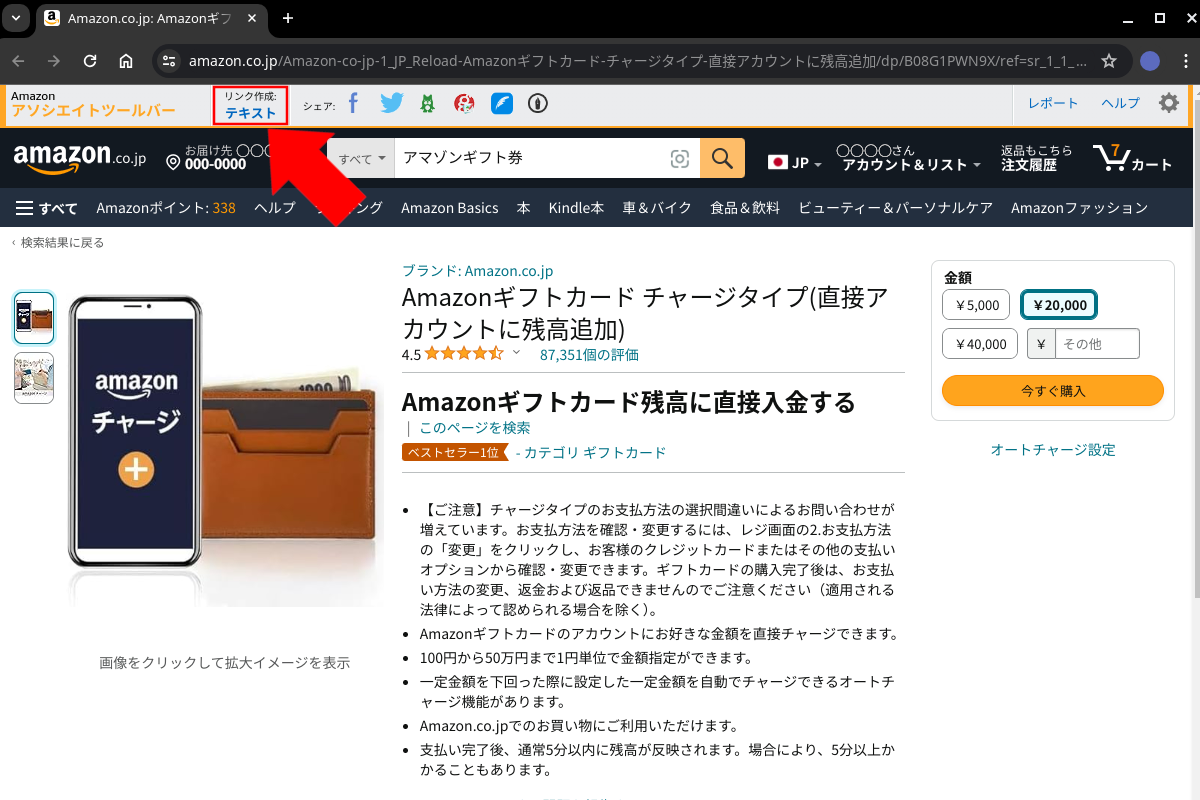
Amazonにログインした状態で広告したいアマゾンの商品ページを表示し、上部のアソシエイトツールバーのリンク作成の「テキスト」をクリックする。なお、Amazonアソシエイトに参加していないユーザーにはアソシエイトツールバーは表示されません。

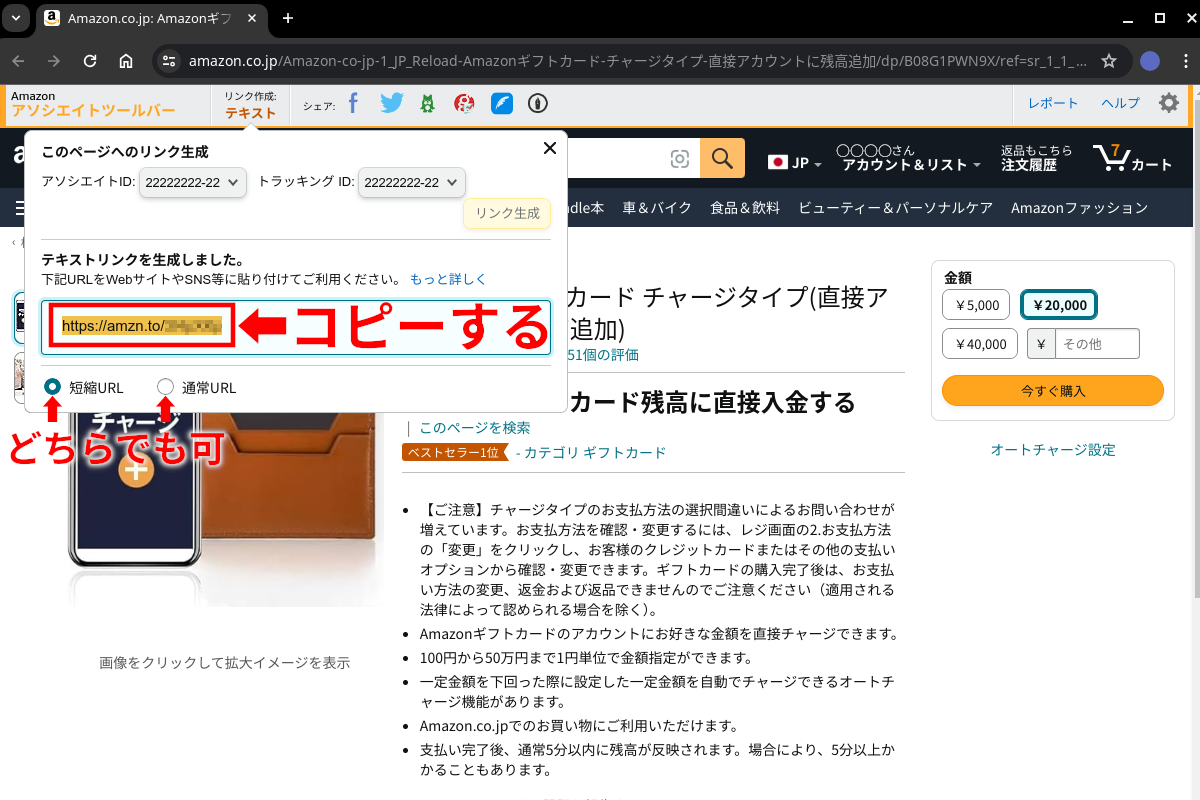
ポップアップ小窓にテキストリンクが表示されるのでコピーします。リンクの種類は「短縮URL」と「通常URL」の2種類を選択できますが、どちらでも構いません。「通常URL」は長いのでコードが冗長になります。初期値の「短縮URL」は転送型です。

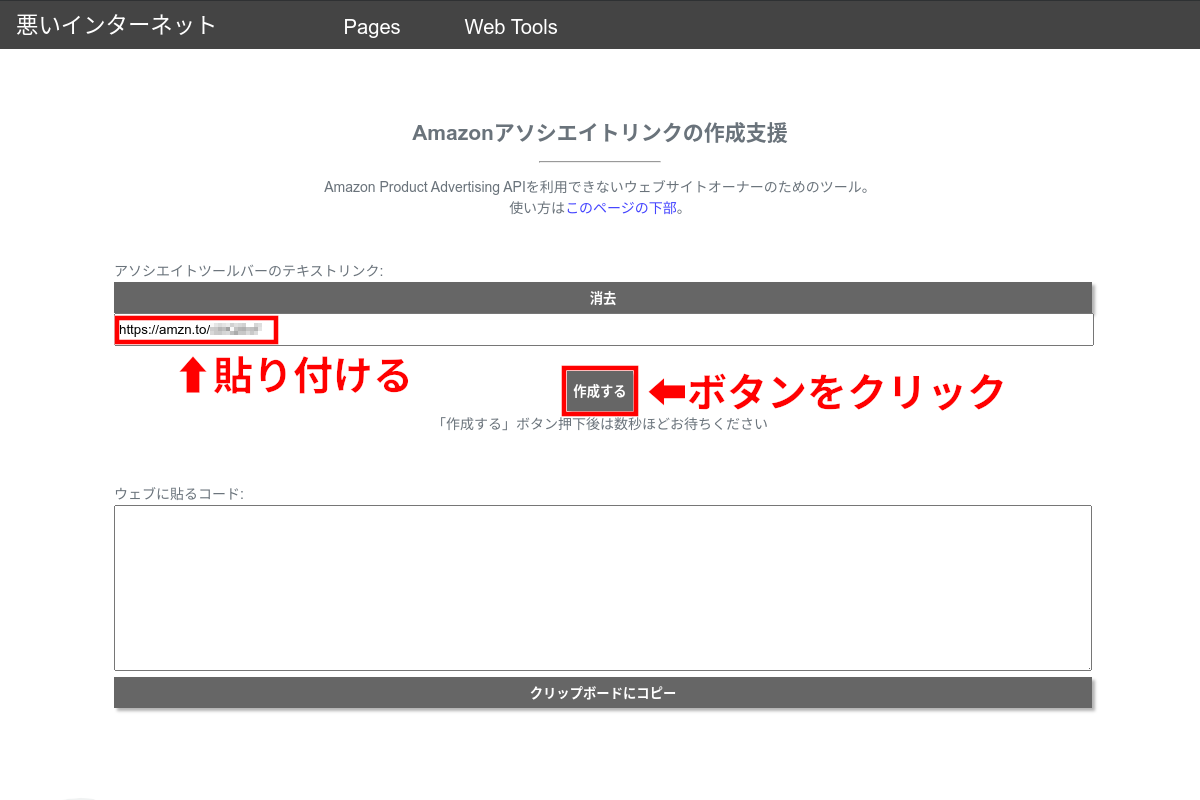
このページの「テキストリンク」用テキストボックスにコピーしたテキストリンクURLを貼り付けます。
「作成する」ボタンをクリックします。

「作成する」ボタンをクリックしてから数秒すると広告表示例と広告コードが表示されます。
広告表示例で商品画像、商品タイトル、ASIN、販売価格の4点が表示されることを確認してください。4点の情報の1つ以上が抜けている場合は、もう一度だけ「作成する」ボタンをクリックして数秒待ってください。
2回めの作成ボタンクリックでも4点の情報の内1つ以上が抜けているようであれば、このページの「Amazonアソシエイトリンクの作成支援」ツールに非対応の商品です。
商品によっては4点の情報の他に「参考価格」が表示されることもあります。参考価格が設定されていない商品には表示されません。
広告表示例が正常であれば、その下の「ウェブに貼るコード」をコピーしてあなたのウェブページ(ウェブサイト)に貼り付けてください。「クリップボードにコピー」ボタンでウェブに貼るコードをコピーすることもできます。